Create an HTML Page or Pages
This page provides instructions for making a new group of pages as a subdirectory on the University of Illinois Archives website, using the standard header, footer, and menu system.
Get Ready
- If NoteTab Light is not installed on your computer, ask Chris Prom to install it.
- Copy the file W:\templates\NoteTabLibraries\HTML--Archives.clb into a new folder:
C:\Documents and Settings\[YourNetID]\Application Data\NoteTabLight\Libraries\NOTE: If you can't find this path, go to My Computer->Tools->Folder Options->View. Then, change the radio button to "Show hidden files and folders." Also, uncheck the box for "Hide extensions for know file types."
- Open NoteTabLight
- Select "HTML--Archives" in the list of clip libraries at the bottom of the screen
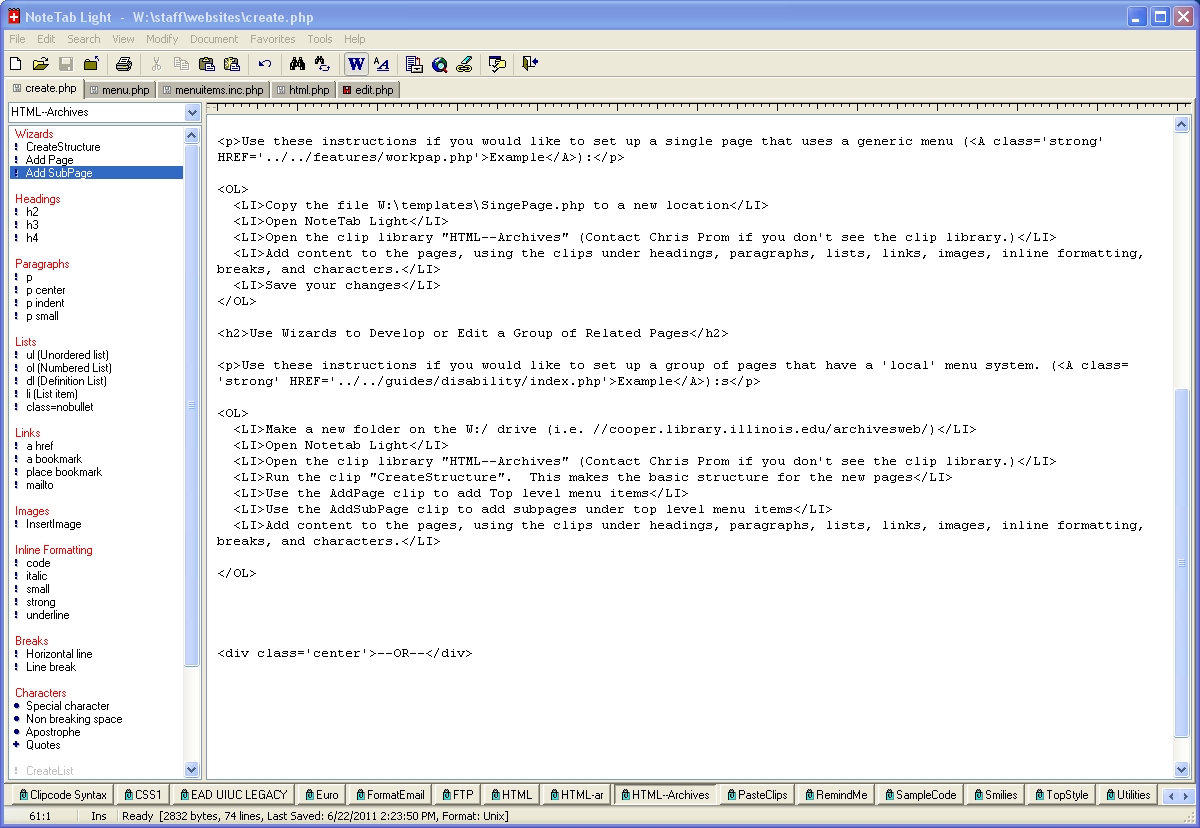
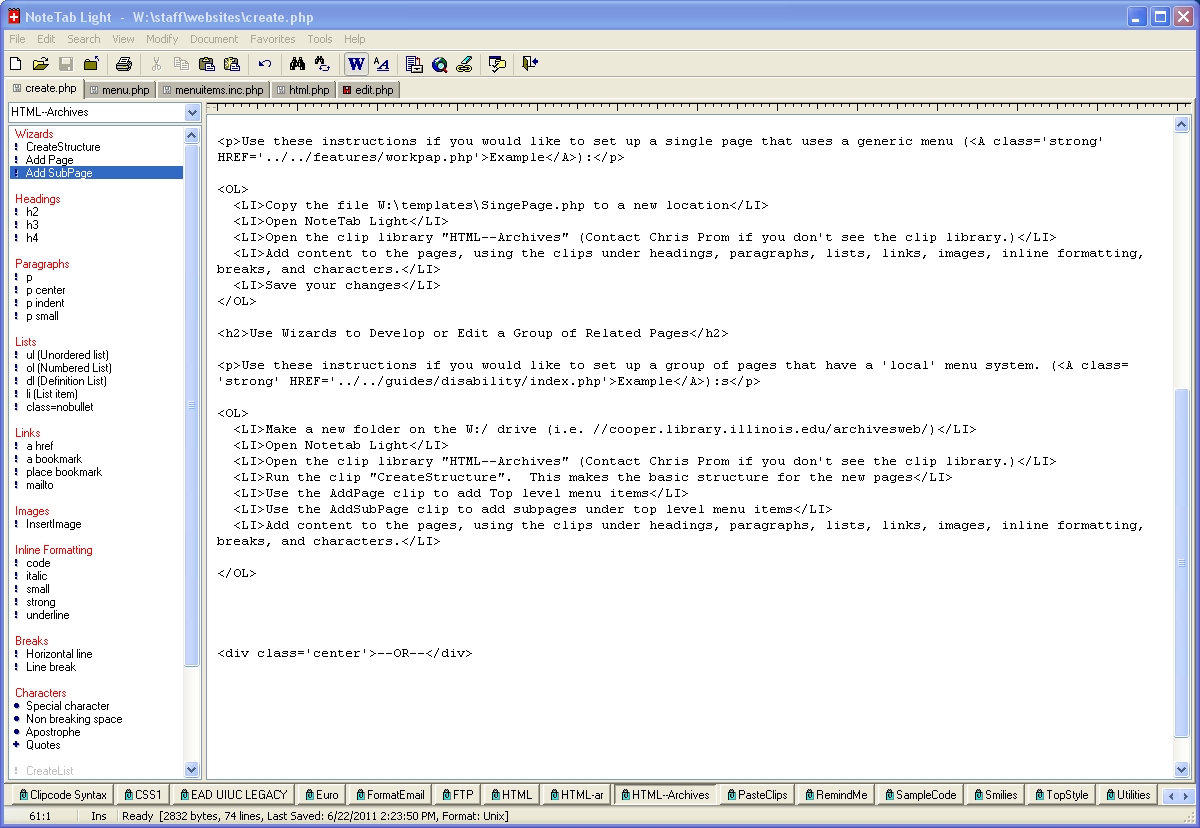
- Verify that the Clip Library is loaded by comparing your desktop to the screenshot below.
- Use the instructions below or on the editing page to develop the webpages
Add a Single Page with a Generic Menu
Use these instructions if you would like to set up a single page that uses a generic menu (Example):
- Copy the file W:\templates\SingePage.php to a new location.
- Rename the file to something meaningful vis a vis the new page's content.
- Load NoteTab Light and open your new file.
- Open the clip library "HTML--Archives" (Contact Chris Prom if you don't see the clip library.)
- If necessary, edit the calls to header and footer files to specifiy the correct path to the files.
- Add content to the pages, using the clips under headings, paragraphs, lists, links, images, inline formatting, breaks, and characters.
- Save your changes
Add a Group of Pages with a Specific Menu Using Wizards
Use these instructions if you would like to set up a group of pages that have a 'local' menu system. (Example):
- Make a new folder on the W:/ drive (i.e. //cooper.library.illinois.edu/archivesweb/)
- Open Notetab Light
- Open the clip library "HTML--Archives" (Contact Chris Prom if you do not see the clip library.)
- Run the clip "CreateStructure". This makes the basic structure for the new pages
- Use the AddPage clip to add Top level menu items.
- Position value will determine order of items, so think positioning through before you start.
- 66 character limit on page titles.
- 30 character limit on menu text.
- Make file names and path as short as possible. Use no spaces in the file name.
- If you use subfolders, point to [subfoldername]/index.php for the leading page.
- Use the AddSubPage clip to add subpages under top level menu items.
- Set Parent value to value of "position" for parent menu item under which this subitem will fall.
- Same rules as above.
- Think through positioning before you start!
- Add content to the pages, using the clips under headings, paragraphs, lists, links, images, inline formatting, breaks, and characters.
Appendix: NoteTab Light Configuration

Screenshot of NoteTab Light with
HTML--Archives clip library active in left column